All Things, All Svelte



Everything you need to know to build a modern web application.
- JavaScript
- Testing
- Svelte & SvelteKit
- Supabase
- Tailwind
- GitHub Actions
- Stripe
- Auth
If these buzz words don’t mean anything to you (yet), don’t worry.
we’ll go step-by-step, in bite-sized, manageable chunks.


about this course
This course is designed to teach you everything you need to know to build to a custom full stack web application.
We’ll start from scratch. That’s right, no starter files! We’ll take it one step at a time as we build the frontend and backend. We’ll explore topics like authentication, accepting payments, relational databases, testing, and automatic deployment.
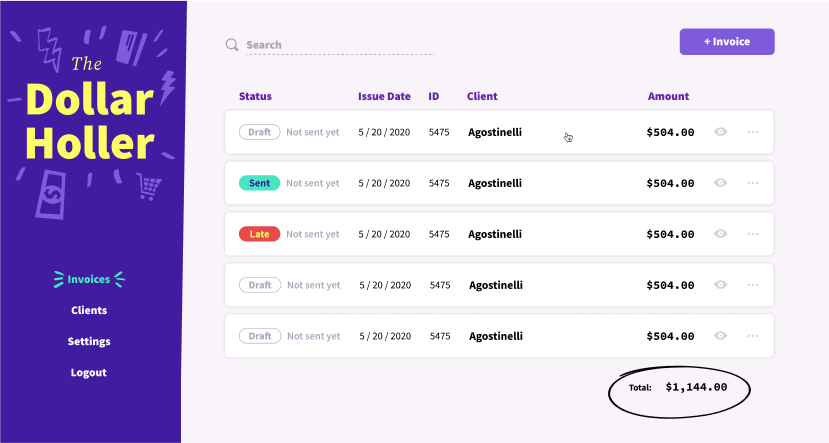
what you'll build
The Dollar Holler is a full stack application that creates and manages client invoices. Users will be able to login, create an invoice, and send it to a client. A client will be able to download a PDF of the invoice, as well as, remit payment online.

topics we'll cover
The Deets
- search
- relational data
- stripe integration
- sending email
- testing
- client side fetching
- deployment
- hosting
- custom fields
- pagination
- state management
- styling
- animations
- page transitions
- templating
- creating an api
- e2e testing
- svelte (doh!)
- sveltekit
- database setup
- visual testing
- github actions
- real world git
- user management
- forms
- dynamic pages
- components
- authentication
...and much, much more!
(that's what I'm supposed to say, right?!)
Hello!
My name is
Amy Dutton.
I’m the Director of Design at ZEAL. I have over 20 years of web experience, officially making me a granny in Internet years. I live right outside of Nashville, TN with my husband, 3 adorable kids, and 2 dogs. If I’m not sitting in front of my computer making things, I’m hanging out with family and friends. I love streaming all the things, playing cards, reading, and drinking coffee. Lots of coffee.

who is this for?
- People who want to build a web application from scratch.
- Web developers who want to get better at JavaScript. You don’t need to be a JavaScript expert, but you do need to be comfortable with the language: writing variables, arrow functions, and promises.
- You don’t need to be a CSS Wizard, but you do need to understand the basic principles of CSS.
- This course doesn’t require any prior knowledge of backend development, Node, or database management. We’ve got you covered.
- People curious about Svelte. (Spoiler Alert: It’s awesome!)
!! Warning !!
This will probably change
videos & modules
 Closed captiioiniing and transcripts are provided for every video.
Closed captiioiniing and transcripts are provided for every video.
Module 1
introduction
- Introduction
- App Review
- Tooling
- Installing SvelteKit
- Installing Tailwind
- Linting
Module 2
styling
- Custom Theme Elements
- Intro to Routes
- Intro to Layouts
- Creating Aliases
- Styling the Dashboard Layout
- Setting up a Current Path Navigation
- Responsive Pass on the Dashboard Layout
- Styling the Invoice List
- Responsive Pass on the Invoice List Page
- Setting up Global Types for TypeScript
- Seed Data and Svelte Stores
- Displaying Invoices Dynamically and Adding the Invoice Total
- Working with Dates and Making Smart Tags
- Additional Options Menu on an Individual Invoice List Row
- Page States for the Invoices Listing Page
- Creating a Portal
- Styling the Confirmation Dialogue Box / Modal
- Styling Slide Out Panel
- Styling the Add an Invoice Form
- Styling the Invoice Line Item
- Adding and Removing Line Items
- Making our Line Items Smart
- Configuring the Subtotal, Discount, and Total Amount
- Styling our Add a Client Inline
- Seeding our Clients
- Invoice Form Validation
- Additional Validation for Clients
- Submitting the Form to Add an Invoice
- Styling the Edit an Invoice Slide Out
- Code Clean Up and Bug Squashing
- Making our Invoice Form Responsive
- Styling the Toaster / Snackbar Component
- Setting up the Pieces for our Individual Invoice Page
- Styling the Individual Invoice Page
- Making the Individual Invoice Page Content Dynamic
- Updating our Settings for the Individual Invoice Page
- Parsing Markdown on our Individual Invoice page
- Setting up the Print Invoice Functionality
- Setting up the Copy Link Button
- Responsive Pass on the Individual Invoice Page
- Setting up a Print Stylesheet
- Thanks for Paying Page
- Styling the Error Page
- Styling the Client List Page
- Adjusting the Client List for Mobile
- Determining the Received and Balance for Each Client
- Styling the Blank Client State
- New Client Slide Out Panel
- Edit a Client Slide Out Panel
- Styling the Individual Client Page
- Calculating the Individual Client Page Fields
- Styling the Settings
- Styling the Login
- Styling the Logout / Alert Component
- Styling the Forgot Password / Sign Up Page / Reset Password Pages
Module 3
transitions & animations
- Animating the Search Input field
- Animating the Slide out Panel (New Invoice and New Client)
- Creating a Page Transition to View an Invoice
Module 4
custom actions
- Clicking Outside the Additional Options
- Handling the Additional Options Invoices for Mobile
- Styling the Options when the User Swipes
- Handling the Cancel Functionality when the User Swipes
- Additional Options for Mobile (vs Desktop)
- Handling the Additional Options for Client on Mobile
- Handling Touch Screens
Module 5
backend
- Up and Running with Supabase
- Environment Variables with Dotenv
- Data Modeling Structures
- Setting up Supabase for Invoices and Line Items
- Setting up Supabase for Clients
- Setting up Supabase for Settings
- Handling Relationships
- Setting up User Relationships with Invoices, Clients, and Settings
- Populating the Database with Data
Module 6
connecting the pieces
- Displaying Invoices
- Displaying Clients
- Adding a Client
- Adding an Invoice
- Editing a Client
- Deleting an Invoice
- Deleting a Client
- Search Invoices
- Search Clients
Module 7
authentication
- Handle Sign Up
- Protect Login
- Handling Logout
- Client Side Authentication
- Server Side Authentication
- Handling Forgot Password
- Handling Update Password
- Adding Row Level Security (RLS) Policies
- Individual Client and Individual Page Bug
- Displaying the Settings
- Editing the Settings
- Updating the Password within Settings
Module 8
ecommerce with stripe
- Setting Up Stripe
- Connecting Stripe to the application
- Handling Stripe Webhook
- Create Stripe Checkout Session/Invoice
Module 9
testing
- Testing Overview
- Automatic Testing with Cypress - Why Cypress?
- Installing and Setting up Cypress
- Brief Overview of Testing and Cypress
- Testing Adding an Invoice
- Mocking Data
- Testing the Invoices page
- Testing the Clients page
- Testing the Settings
- Testing Stripe
- What is Visual Regression Testing / Percy Overview
- Setting up Percy
- Updating the ReadMe.md
Module 10
- Setting up Send Grid
- Setting up the Email Template
- Emailing Invoices
Module 11
GitHub Actions
- Setting up a Github Action to Send Email Reminders
Module 12
Deployment
- Deploying to Vercel
- Stripe Deployment Setup
There's no better way to learn than to work through a course with a group of people.
With a bulk license, you can allocate each slot to a student or an employee.
The bulk license includes everything within the Complete Plan. Spots cannot be reassigned once used.
Please contact support@everythingsvelte.com for larger groups and more information.